Start a new project and name it. A Flash Builder/Flex Builder project may contain several components, ActionScript files, classes, packages and other assets. The first step is to identify your project's entry point and then reference other files.
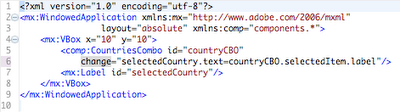
The Flex Project I had emailed has the following lines of code:

Line 1 is the XML processing declaration and line two contains the root component of the application. This particular application is a Windowed Application (Adobe AIR). The xmlns:mx="http://www.adobe.com/2006/mxml" line tells the compiler to use a specific Flex SDK, in this case the Flex 3.4 SDK. The namespace declaration below on line 3 (xmlns:components="components.*") declares that the project may use any or all of the components in the Package named "components". Note that at this point in your application, the Package has not yet been created so your project will throw an error (correct behavior).
Line 5 of the code is where the a specific component is referenced. Because this component is namespace qualified with the same namespace prefix given to the "components" Package, the component MUST exist within that package. The specific component named here is CountriesCombo. The declaration comp:CountriesCombo tells the compiler to create an instance of that component at runtime.
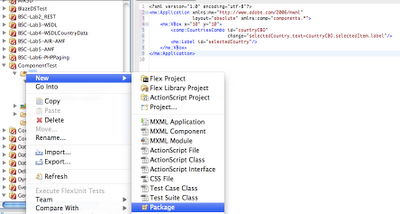
Creating a new Package is really easy. In Flash Builder 4, highlight the src folder and right click (PC) or Command-Click (OS X) the folder and a context menu will appear. Select "New -> Package" as shown and when the dialog pops up, give the Package the name "components". Remembers that these are case sensitive.

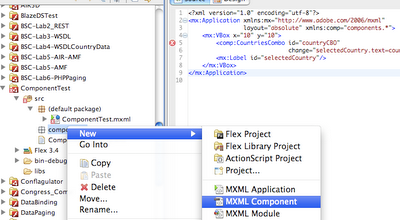
Now that you have a Package created, it is time to add your component. It is just as easy. Right-click (PC) or Command-Click (OS X) on the newly created package and select "New -> MXML Component" from the Menu as shown below.

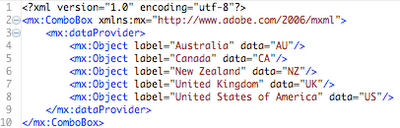
In the dialog box that opens, name your component "CountriesCombo". Paste the following code into the component source view:

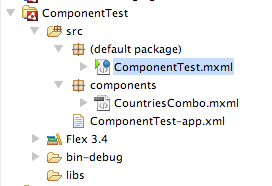
Your project should now be runnable and have the following structure:

Note that all red X's are gone.
If your project still does not work, try cleaning it "Project -> Clean" from the top menu. If you have added a component to your project that is not being recognized, you may have to manually refresh the package Explorer view. Do this by right clicking on the root folder of the project (or even just the src folder) and hit "refresh".
Duane,
ReplyDeleteAny advice on creating a package on Flex Builder for a web application and not an AIR application? There is only Actionscript class, file, interface and project from the selection list.
The process is exactly the same. the only difference is that when you set up the new project you select either AIR or Flex in the new project wizard.
ReplyDeleteA really good and interesting post.
ReplyDeleteI learned a lot of new things today.
Annette.